A theme is a combination of a preset background and default colors, fonts, icons, and other design elements. When creating your project, you can instantly switch to a different theme with a few simple clicks. Read further to see how.
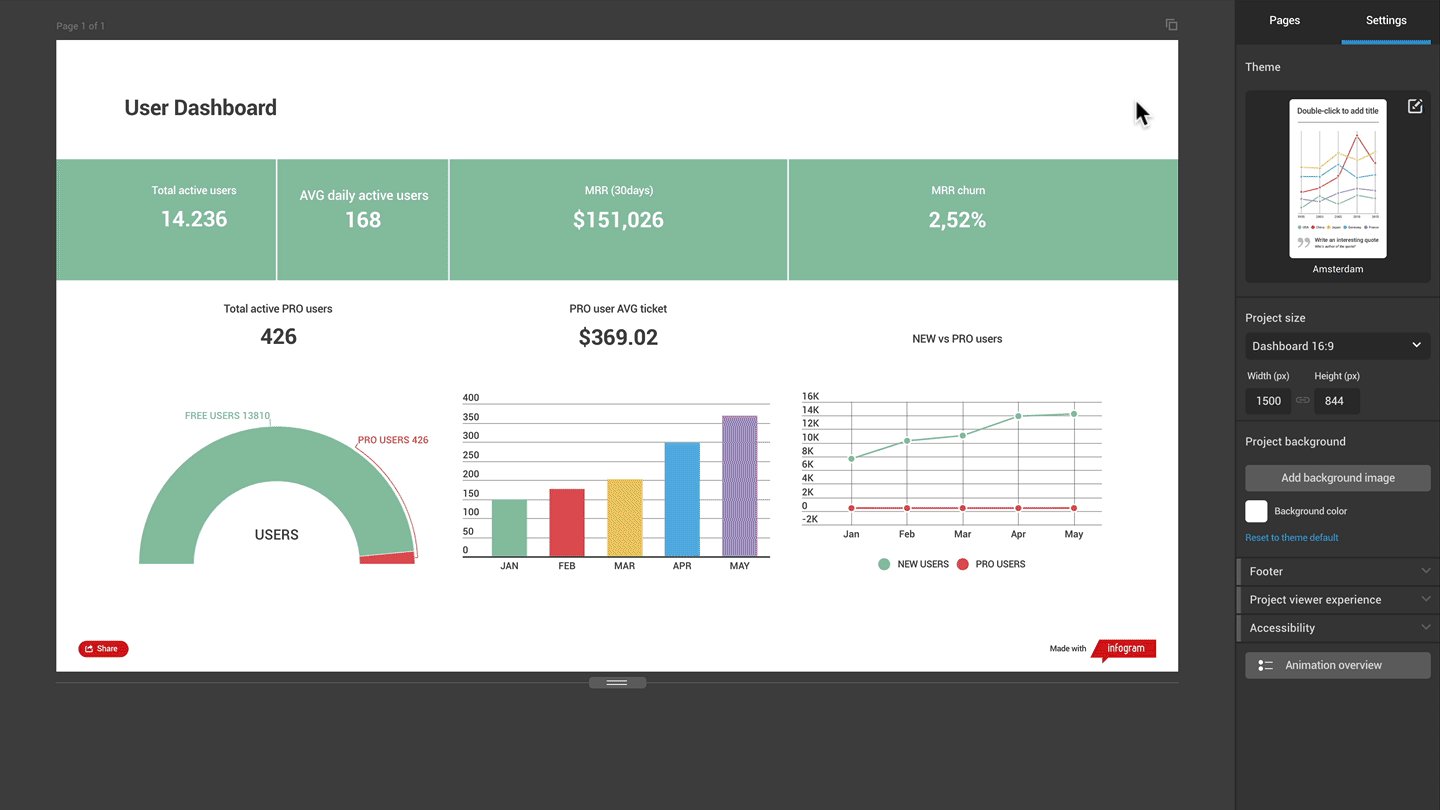
- Deselect any objects in your project or click outside of the canvas.
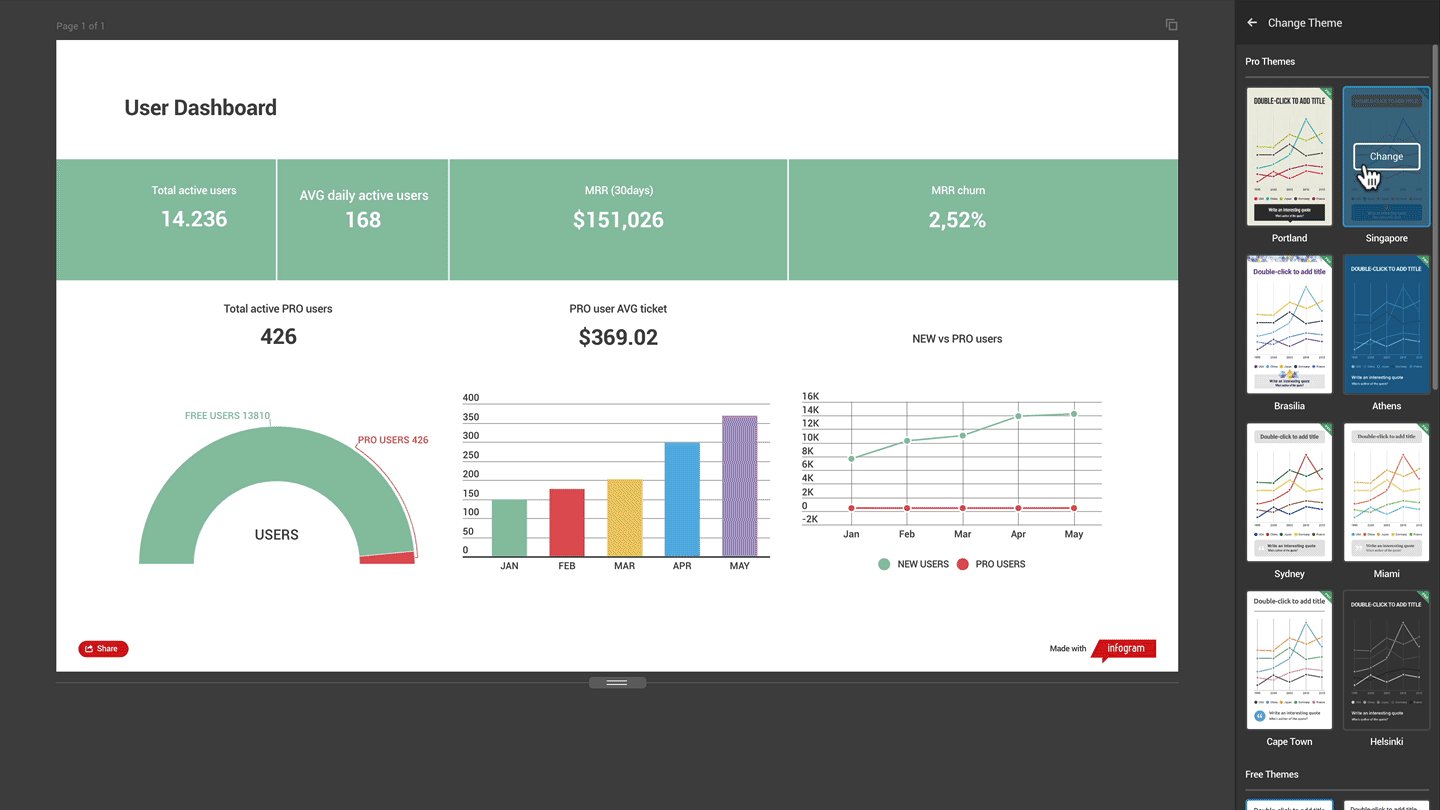
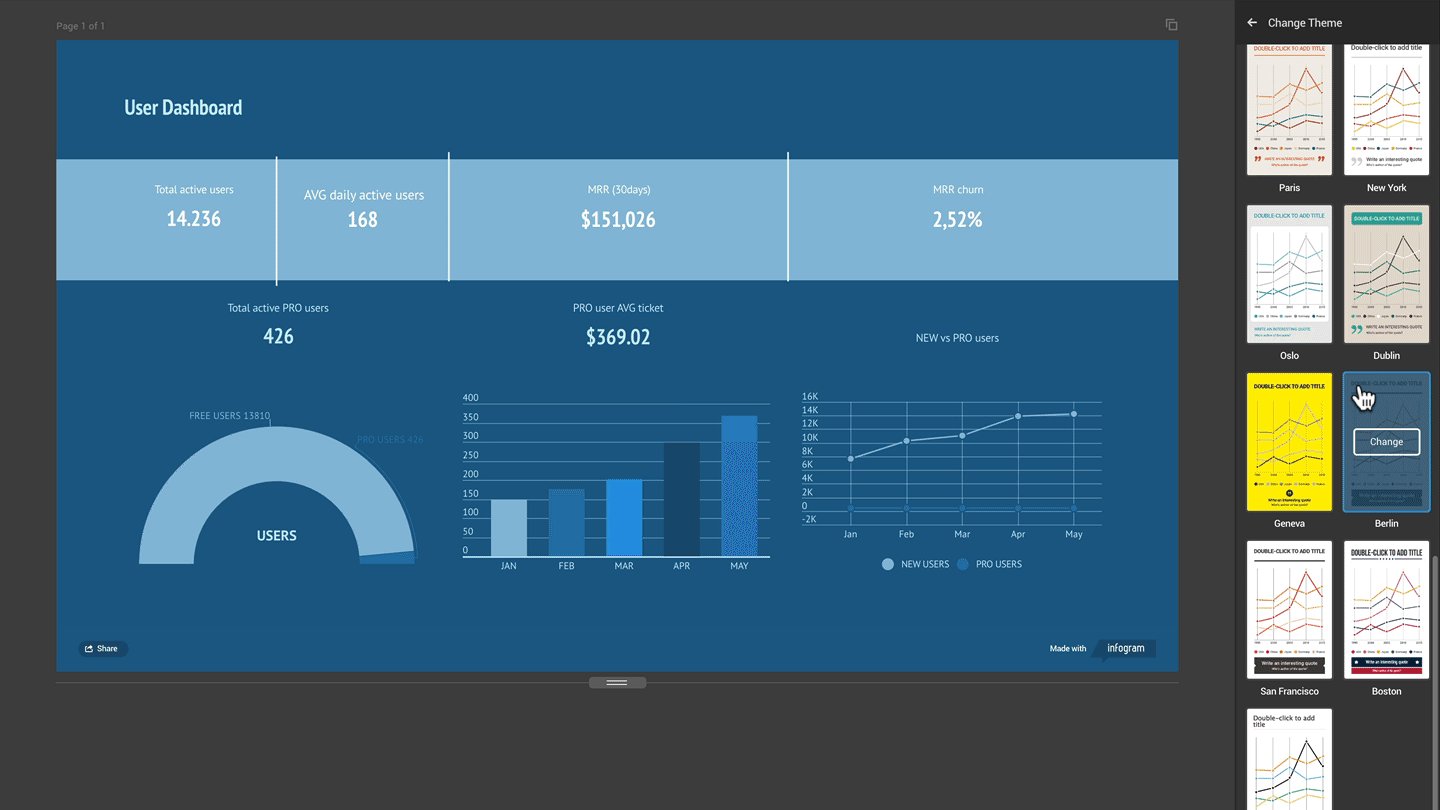
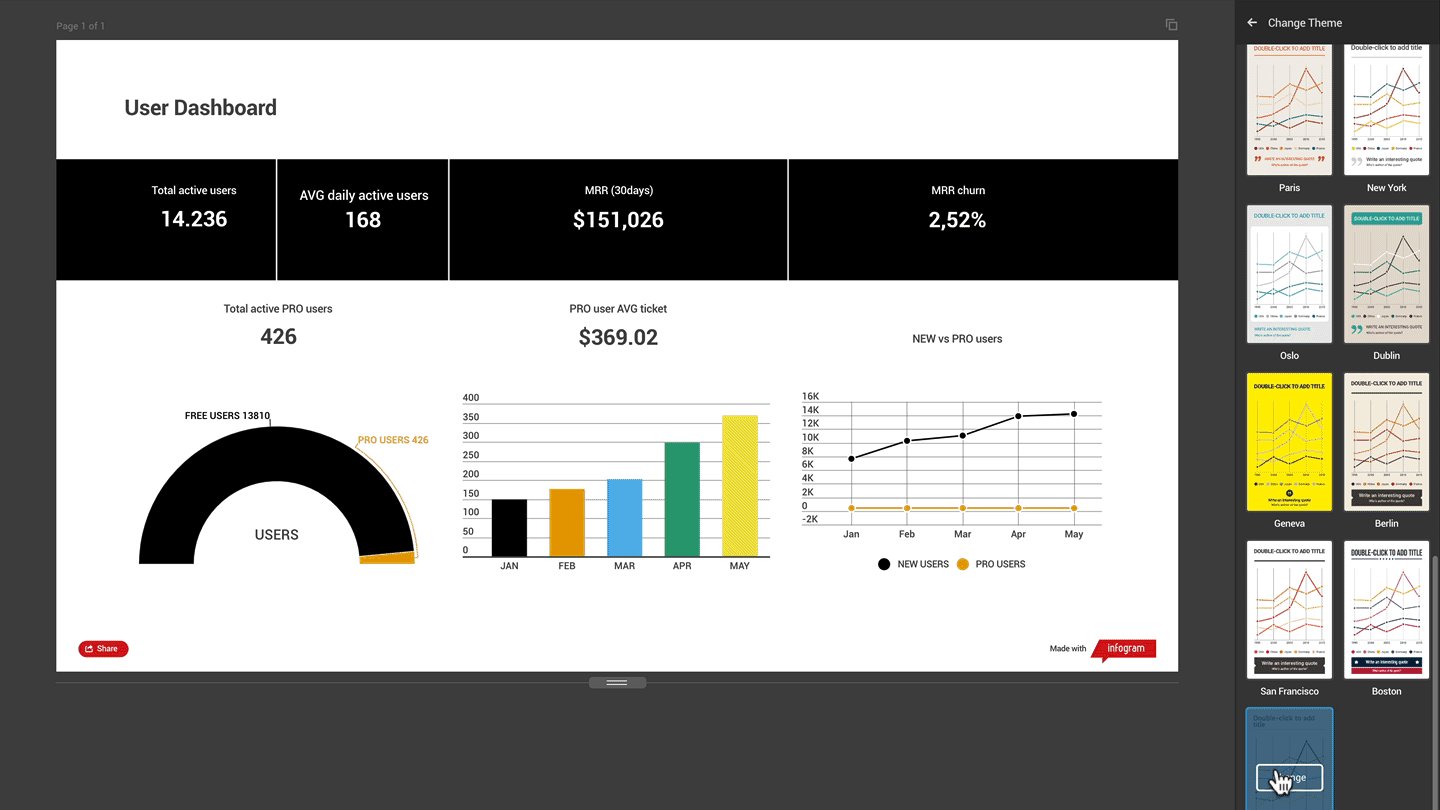
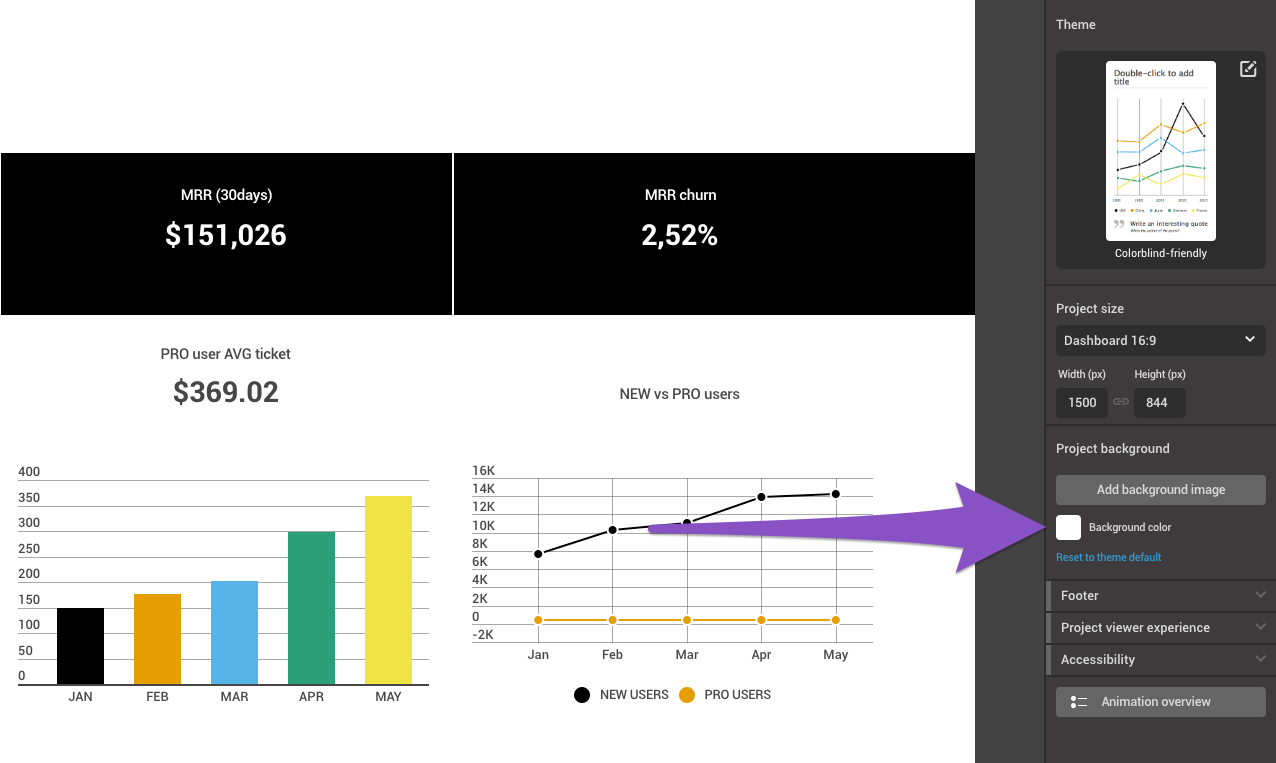
- Go to the Settings panel on the right and click on the theme thumbnail to look at the available options. After selecting a new theme, all the colors and fonts of your charts, maps, and other elements will change instantly.
- On the list, you will find a colorblind-friendly theme, which features a color palette that allows you to create accessible content. For more on accessibility, read about creating accessible content.
Note: Charts and objects visible in the thumbnails are just illustrations for chart and background color combinations. You can create any type of chart within any theme.

- To change the background color, click on the color box (Background color) in the Settings panel on the right. Then choose one of the theme colors, use the color picker, or copy and paste a hex color code.

Note: You can change the color code of the background only in template projects (this option is not available in responsive web and mobile layouts).